来源:网络作者:server发布时间:2015-11-06点击:4121
刚创业,只有一个前端,没有后台或者后台人员任务较多时,怎么办?
首先,我会这么想:
如何快速的将App开发出来,当后台到位后,对接接口时,如何以最小的成本,修改前端的代码?
常见的做法是:在App中使用测试代码, 测试数据等等。
这样的缺点是,需要修改大量代码,同时测试的路径不全,当后台接口进入正式开发时,又得修改代码。
如果不用修改任何代码,那该多好啊!
现推荐一种更加方便快捷的开发模式。
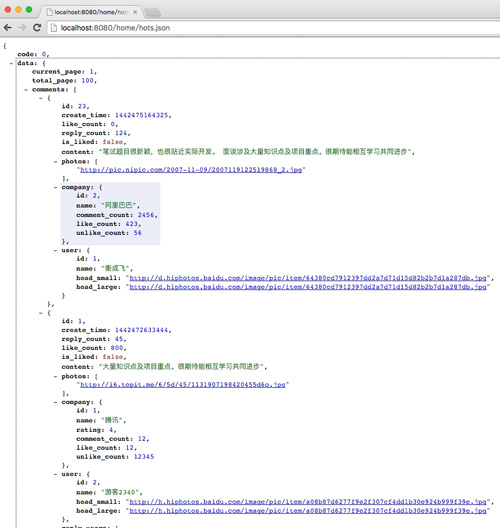
下面的URL请求,其实并没有任何后台程序,但和正式的环境是一致的。
其实背后只是读取了一个json文件,并以Http请求的方式返回结果。

本地文件路径:
以上是怎么实现的呢?
首先推荐一款非常著名的软件:Nginx,Windows、Mac以及Linux都有相应版本下载。
Nginx 是一个高性能的HTTP和反向代理服务器,是Apache服务器不错的替代品。
安装过程在此省略了,主要将配置方法提供给大家。
Step1: 配置conf文件
Mac上默认配置文件:/usr/local/etc/nginx/nginx.conf.default
将以下配置复制进去即可。
server {
listen 8080;
server_name localhost;
charset utf-8,gbk;
#access_log logs/host.access.log main;
location ~* {
add_header Content-Type "application/json";
root html;
if (!-f $request_filename) {
rewrite ^/(.*) /$1.json last;
}
index index.php index.html index.htm;
}
error_page 405 =200 http://$host$request_uri;
}
Step2: 添加测试Json文件
Mac上默认路径:/usr/local/Cellar/nginx/1.8.0/
可将文件夹,当成Http请求的路径。
如文件路径为:/usr/local/Cellar/nginx/1.8.0/html/home/hots.json
则访问地址为:http://localhost:8080/home/hots.json
Step3: 补充说明
以上都是默认配置,可修改默认配置文件,或者修改指定文件路径等,请参考相关技术文档。
版权声明:本文系技术人员研究整理的智慧结晶,转载勿用于商业用途,并保留本文链接,侵权必究!