来源:景安资讯平台作者:小韩发布时间:2015-09-08点击:2182
提起Yslow网站工具,可能大部分人都没有听说过,那么Yslow到底是什么呢?有什么用呢?
Yslow是雅虎开发的基于网页性能分析浏览器插件,使用Yslow工具,可以减少大量的冗余代码,使得网页的打开速度提升了不少,而且还可以帮助我们来分析网站代码,下面具体给大家讲解下Yslow工具的使用教程:
我们需要先安装 Firebug(本地址以火狐为例),我们有2中方法来启动Yslow:
1、打开Firebug窗口,选择Yslow选项。
2、直接点击火狐右下角的Yslow启动按钮。

雅虎曾经针对网站速度提出了非常著名23条准则:《Best Practices for Speeding Up Your Web Site》,并针对每一条给出从F~A的评分以及最终的总分。
我们在使用Yslow工具后,在控制面板里就会给你评分提示,然后进行网页的改进。
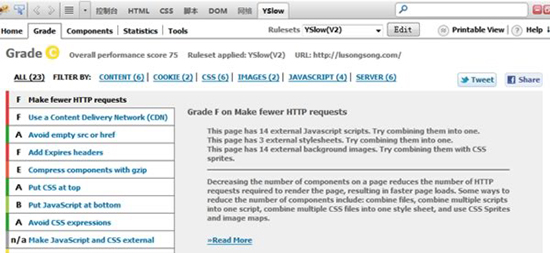
Grade(等级视图)—Yslow的第二个选项卡

Yslow给出的网站性能评分,从F~A,A是最好的,通过测试景安来看,网站有4处得分最低,例如图2中的最低分提示:景安官网的HTTP请求太多。其中应用了14个外部JS、3个CSS文件(之前我已从6个合并为3个)、14个CSS背景图片。
Yslow的建议是让我合并这些,至于合并CSS引用图片我在“提高网站打开速度的7大秘籍”中介绍过。
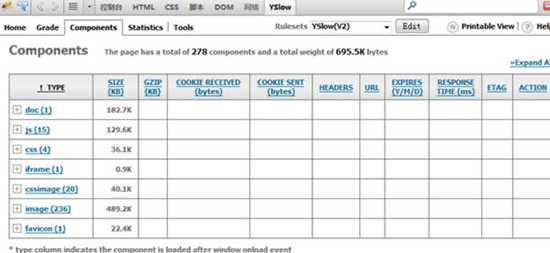
Components(组件视图)—Yslow的第三个选项卡

通过Components考验查看网页各个元素占用的空间大小,例如景安某个页面,有236个images(图片),占用了489.2K,通过详细查看,发现引用图片非常大,在加上网站访问量巨大,图片没有经过压缩会影响打开速度!
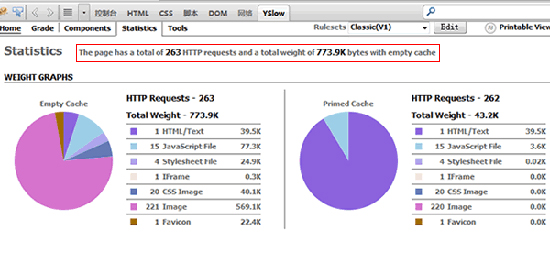
Statistics(统计信息视图)—Yslow的第四个选项卡

左侧图表显示是页面元素在空缓存的加载情况,右侧为页面元素使用缓存后的页面加载情况。从图中可以直观的看出(尤其是我标的红框),这个网页263个HTTP请求,网页的大小达到773.9K,意味着打开没打开一个页面几乎需要下载1M的东西,而通过使用缓存后我们可以看到效果图片基本靠缓存,而网页的总大小压缩到43.2K。
Statistics这个统计信息视图工具和Components(第三选项卡)一样,只是效果更直观,如果要获得性能优化建议还是要看Grade(第二选项卡)的详细建议。
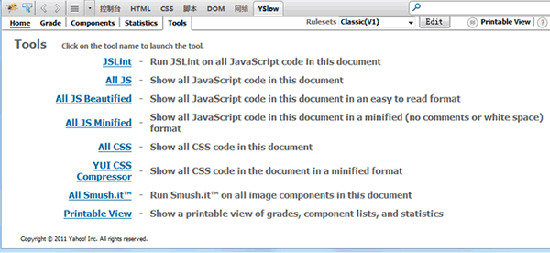
Tools(辅助工具)—Yslow的第五个选项卡

JSLint是一个强大的工具,它可以检验HTML代码以及内联的Javascript代码,通过JSLint发现了google analytics上的一个js错误。
All JS Beautified:把所有JS放在打开的页面中,利用站长统一检查(我感觉作用不大)。
All JS Minified:同上,但它显示的是压缩过的js代码,如果你要JS优化,它已经给你优化好了,来过来直接用。
YUI CSS Compressor:可以显示网页压缩后的CSS文件,也是拿过来可以直接用的。
All Smush.it™:图片在线优化网站,点击它后会自动跳到smushit网站上给你自动优化CSS图片,该网站提供了优化前与优化后的对比,点击直接下载优化后的图片,在覆盖到自己网站上就可以了,强烈推荐。
版权声明:本文系技术人员研究整理的智慧结晶,转载勿用于商业用途,并保留本文链接,侵权必究!