来源:网络作者:server发布时间:2016-08-29点击:2703
最近在学习网页开发,分享8款非常实用的网页开发工具给大家
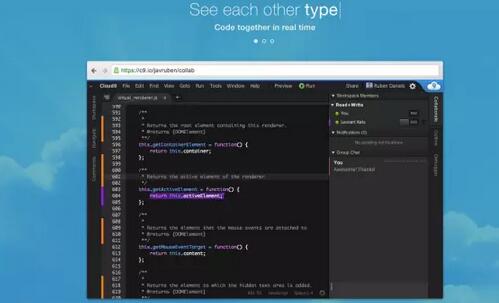
1.Cloud 9
使用Cloud9对于提高编码质量非常有帮助,因为它会不断的把改动发送出去,实时地在队友电脑上的IDE里以审查的模式展示出来。你任何时候都可以打开IDE,点击“审查”来看看你的队友做了什么新改动。

Cloud9对结对编程是非常好的,它有助于在团队内部及时提出反馈,并且时时向客户展示项目进展。它可以直接把代码上传到FTP,也可以和GitHub自动同步。
2.InVision
你可以把全屏幕截图上传到Basecamp,也可以通过邮件来获取反馈,但哪种方式也比不上发一个可以点击的网站原型过去。在我们重新设计Process Street的时候,我们和Koombea一起先用Basecamp初步设计了大概框架,然后就转用InVision去做细节了。

InVision整合了Sketch的功能,可以进行草图设计,你只需要在画布上用鼠标拖拽组合,就可以完成原型设计了
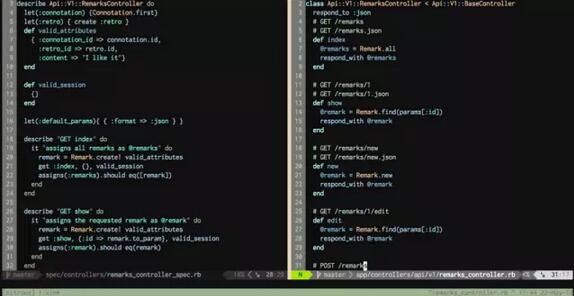
3.Screenhero
所有通过Skype进行结对编程的人都会叫苦连天——体验实在太糟糕了。
Screenhero(已经被Slack收购)解决了这个问题。它专为在低延迟下进行屏幕分享和协作编码设计,特色是支持多个鼠标光标并且可以共同控制IDE。
4.VNC Servers
如何你追求可以更加个性化的自己定制协作编码和设计的方式,那么搭建自己的VNC Server就是个好办法了。

你可以通过TightVNC(免费,支持Windows和Unix)或者RealVNC(30欧元,支持多平台)来访问伙伴的电脑,不仅可以象在一起工作一样相互提出意见,还可以同时各自在不同的区域敲代码。
通过这种方式,远程开发比在办公室里协作具有更大优势。我发现使用VNC Server的方式上手会稍慢,但如果用Cloud9来结对编程给你的感觉还不够极客的话,你一定会喜欢使用VNC的。
5.Basecamp
不管使用哪种远程工作方式,就算是不准备协同工作的话,都必须要有一个集中存储来统一存放所有的文件。在我们公司,新员工入职时就会创建好相应的Dropbox文件夹并赋好权,每个人的所有工作内容都会存放在里面,并且通过Zapier推送到Basecamp上。

这样如果当我走开时有什么东西出故障了,其他队友也可以很容易地在Basecamp上找到相关文件去做修复。但如果没有这样的集中存储,那就只能完全依赖我的电脑上的本地文件了,就会发生下图所示的事情:
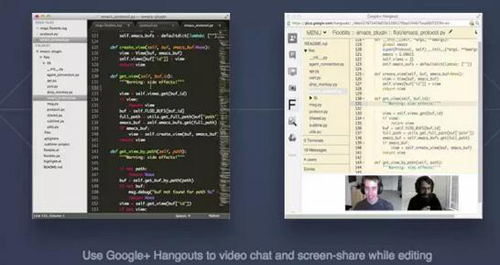
6.Floobits
可以认为Floobits是Screenhero和Cloud9的结合版,它比Screenhero更适合做开发,但交谈功能又比Cloud9强。

我把它当成是代码版的Google Docs,因为编辑的内容可以实时在页面上看到。Floobits支持Sublime Text、Atom、Neovim、Emacs和IntelliJ IDEA等多种开发工具,全都和Google Hangouts整合起来了。
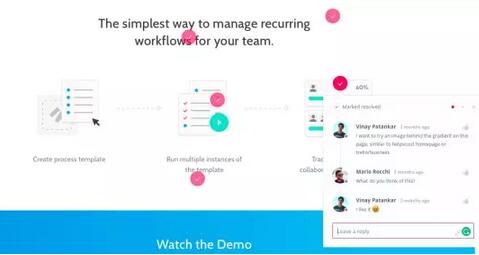
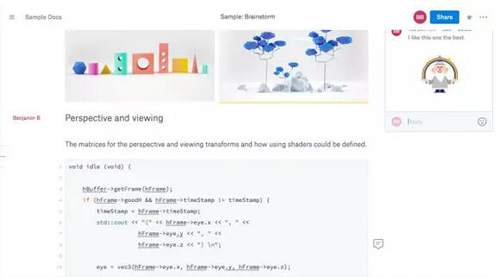
7.Dropbox Paper
它非常干净漂亮的支持代码,可读性非常好。其次,它提醒我在Medium网站上写代码,这个有非常令人羡幕的用户体验。

你可以把你的灵感、代码片段、原型、链接和注释等等全都放在一起,把一个简单的文档变成一个完整的项目文件夹,我想大多数人在项目开始时都会经历这样的混乱时期。
8.Usersnap
当你和用户不在一起的时候,用户复述错误现象和提供反馈都是非常困难的。有了Usersnap,你就可以直接看到用户反馈,并且可以看到用户报告故障时的上下文。
如果用户使用Usersnap来报告问题的话,他们可以直接用Usersnap截图,并且在截图上加注解,然后在你这边的程序界面上就会产生一个新的错误报告了。这样所有你需要的信息就都在里面了,你只需要联系你的团队去解决它。
版权声明:本文系技术人员研究整理的智慧结晶,转载勿用于商业用途,并保留本文链接,侵权必究!